If you want to change the content someone sees when he/she accesses a certain page of your web site, you can check the User Agent of the browser of that user and enable accordingly re-directs.
A well and frequently actualized list of User Agents can be found in https://developers.whatismybrowser.com You’ll find there user agents for macOS as well as such for iOS devices.
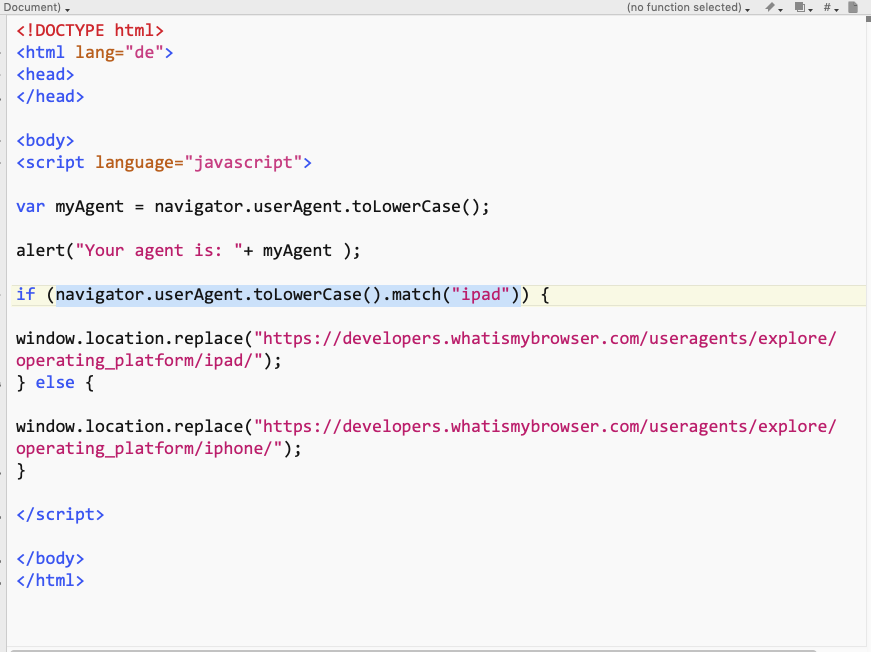
So you could do something like following… to re-direct from an iPad to non-iPad version of a specific page:

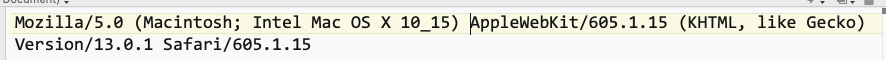
Ever since iPadOS version 13.x however and by the default Safari > Request Desktop Website settings, the agent replies now as…

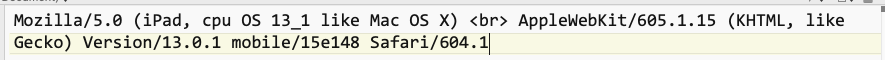
Should you disable the Request Desktop Website setting, you’ll get …

That means you cannot be certain to detect an iPad by the string ‘iPad’ anymore.
My workaround?

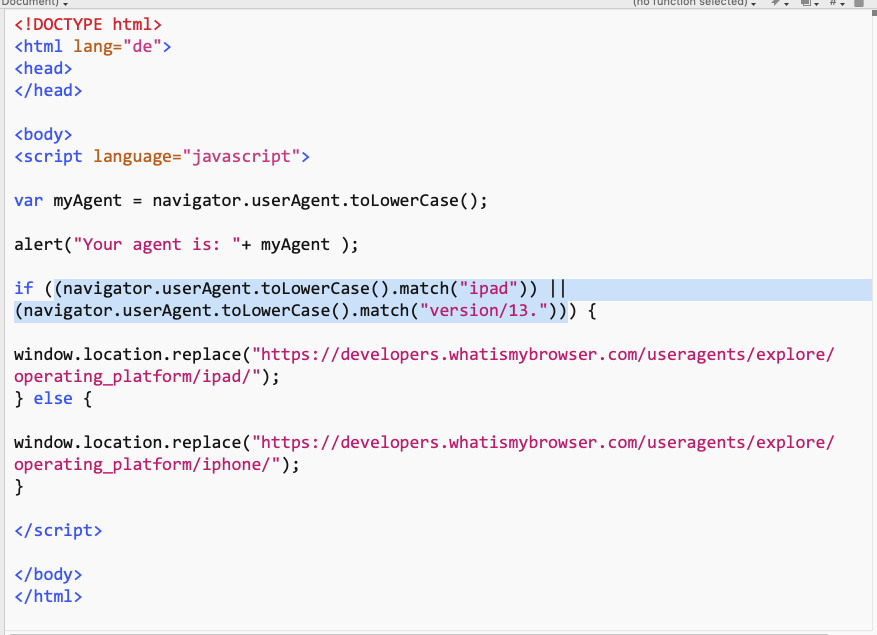
I check now for both and use an || (or) logical operator.
Update on Oct 18th, 2019: In the meanwhile and by the release of Safari 13 on macOS as well, which returns following as User Agent my work around became obsolete:

What I am doing now is to match for ‘iPhone’ instead and hope that everything else is ‘iPad’.
if (navigator.userAgent.toLowerCase().match("iphone")) {… But even if this works now, it is not satisfactory at all, so…
Update on Oct 30th, 2019: I searched again the internet and found here the idea of checking about the navigator.maxTouchPoints in addition.
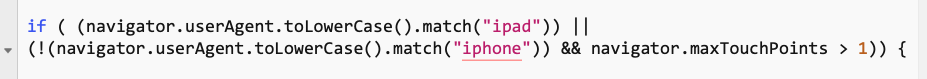
So my test is now changed to the following…

PS. Dear Apple, please, pretty please… define a consistent way for us to detect an iPad with or without an enabled Safari > Request Desktop Website setting.